TopPlace™ Location Descriptions
(beta)
Type an address below to see a sample of its Location Description
(beta)
Type an address below to see a sample of its Location Description
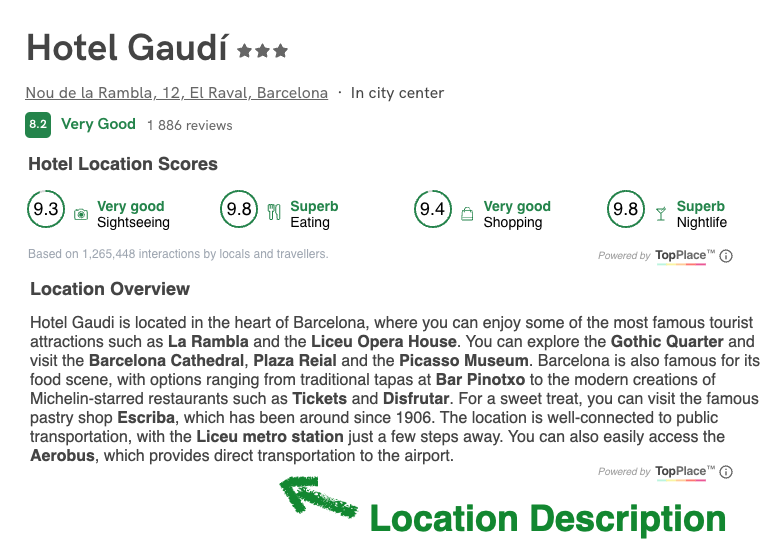
 Example of a TopPlace™ Location Description Text on a website, in combination with TopPlace™ Location Scores.
Example of a TopPlace™ Location Description Text on a website, in combination with TopPlace™ Location Scores.
Location defines the desirability and price of any hotel, accommodation and Real Estate property.
The Location Descriptions provide essential location context to website visitors during the booking and property search process, increasing the amount of quality leads.
Additionally, the Location Descriptions reduce the workload of your team, improve the quality of the location information displayed and enhance your site SEO.
AVUXI’s TopPlace™ Location Description widget is a component that can be integrated into any webpage. It will display a textual description of the location for any address worldwide. The text is created based on the venues and amenities located within a reasonable walking or driving distance.
The descriptions are created using large amounts of constantly updated location data of the most relevant nearby points of interest.
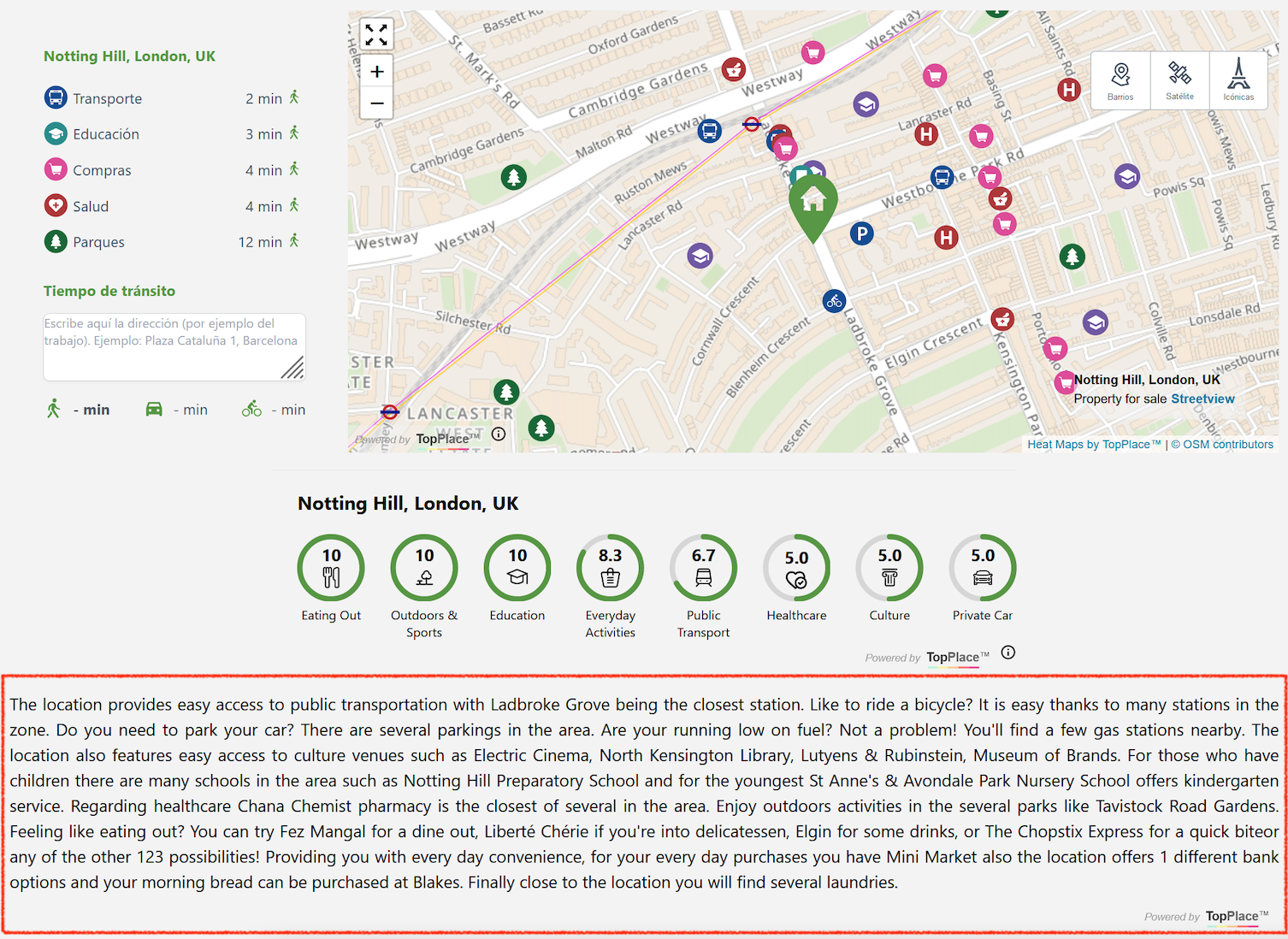
A richer Location Context can be achieved by combining the Location Descriptons with Location Scores and the Location Page, providing built-in scores, maps, area layers, POIs and more:

It takes less than 30 minutes for 1 developer to integrate the TopPlace™ Location Descriptions. You can have the widget live after just three 3 quick steps:
<div id="app" data-avuxi-key='YOUR_SCRIPT_TOKEN' data-language='es' data-latitude='41.39029' data-longitude='2.140638' data-mode='walk'></div>
<script type="module" src="https://scripts.avuxi.com/travel/location-descriptions/widget/latest/location-descriptions-widget.js"></script>
See detailed integration instructions here.
FREE until you reach a threshold of 1000 widget loads per month.
For websites with higher traffic our pricing is still very affordable, especially when compared to well known map and location data providers.
Note that we don’t charge separate fees for different categories or templates. It’s all included in the product. So, no “surprises” in your bill.
SIGN UP NOW for immediate access or CONTACT US and we will respond within a few hours.