TopPlace™ Location Page for Real Estate
Type an address below to see its location context
Type an address below to see its location context
Location defines the desirability and price of a real estate property.
Potential buyers always ask: – What type of area is the property located at? – Is there nearby public transport options? – Are there enough grocery stores nearby? – Are there schools, parks, parking areas?
The TopPlace™ Location Page for Real Estate answers key location context questions during the 1st steps of the search process, increasing quality leads and reducing unnecessary queries.
Showing a pin on a map is not sufficient to answer all the questions about the location. Potential clients can’t always travel, nor have time to do research on every property they see online. To generate more quality leads and stay up to modern buyer’s expectations, a real estate website has to offer all the necessary insights to help its visitors make faster decisions.
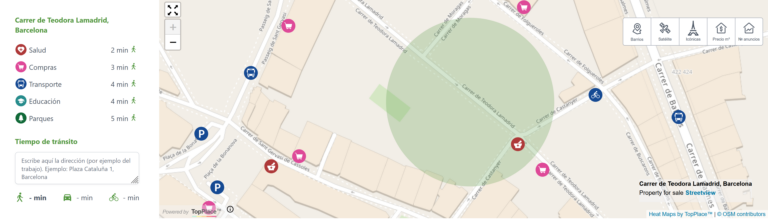
There’s several optional settings too. For example, for those Real Estate Agencies that prefer to not disclose the exact location of their listed properties, but want to provide essential location insights. Instead of a pin on the map, a circle area can de displayed, just by changing a single setting:

This provides a circle of 75m (configurable) at a random position to within 15m (configurable) of the actual position. This way the exact location of a property won’t be identified by pointing at the center of the circle.
It takes less than 30 minutes for 1 developer to integrate the TopPlace™ Location Page for Real Estate. You can have the widget live after just three 3 quick steps:
<div id="vxapp" data-location="41.4069, 2.1363" data-avuxi-key="YOUR_SCRIPT_TOKEN"> </div>
<script src="https://scripts.avuxi.com/real-estate/real-demand/latest/avuxi-real-estate-widget-m.js"></script>
See detailed integration instructions here.
FREE until you reach a threshold of 1000 widget loads per month.
For websites with higher traffic our pricing is still very affordable, especially when compared to well known map and location data providers.
Note that we don’t charge separate fees for Map loads, POIs requests, Route queries, Heat Map loads etc. It’s all included in the product. So, no “surprises” in your bill.
SIGN UP NOW for immediate access or CONTACT US and we will respond within a few hours.